如果你(或者你的客户)有自己的服务器,想要将全景漫游放到自己服务器的网页里(对,网页链接显示的不是720yun.com,而是你自己域名链接),通常有两种方式可选:
1、离线包:将全景作品进行离线导出,然后将全景h5离线包上传到自己的服务器即可。这样,可以保证数据在自己的服务器,比较放心。但是,如果你想要修改全景漫游中的内容,需要在720yun上重新编辑、保存、导出离线包、上传到自己的服务器(一共四步),emmm……有点复杂。
2、iframe网页嵌入:在自己的服务器上传一个html网页文件,html文件中使用iframe标签,嵌入 720yun 全景作品地址(详细代码可从“作品管理”⇒作品列表右侧的“分享”⇒“嵌入到网站”复制粘贴)。如果需要修改作品内容,直接登录 720yun 编辑作品、保存即可,你的网页内容就会同步变成最新的。
注意:iframe嵌入的全景不支持全屏功能、vr眼镜功能、陀螺仪功能。
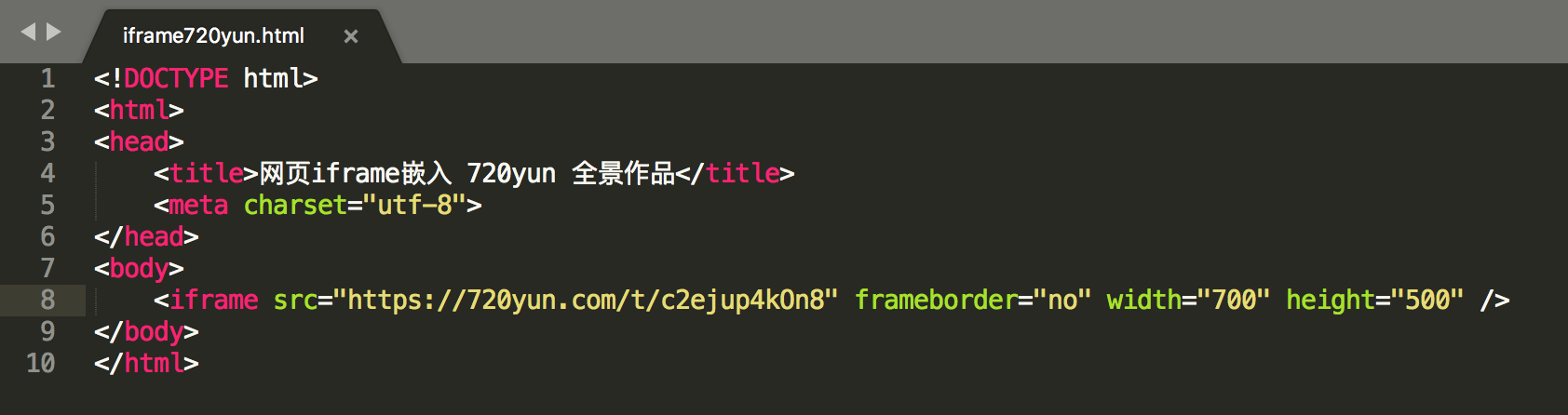
其他问题解决办法:如果你不懂代码,请看基础嵌入代码(前端技术小伙伴可略过该部分内容):

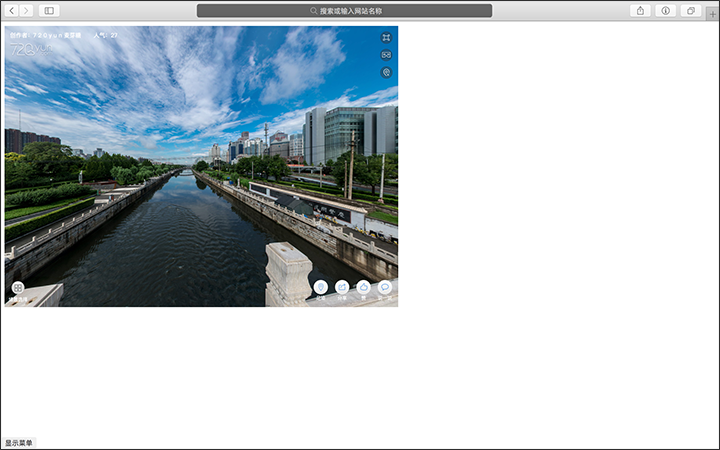
效果:

那么问题来了:
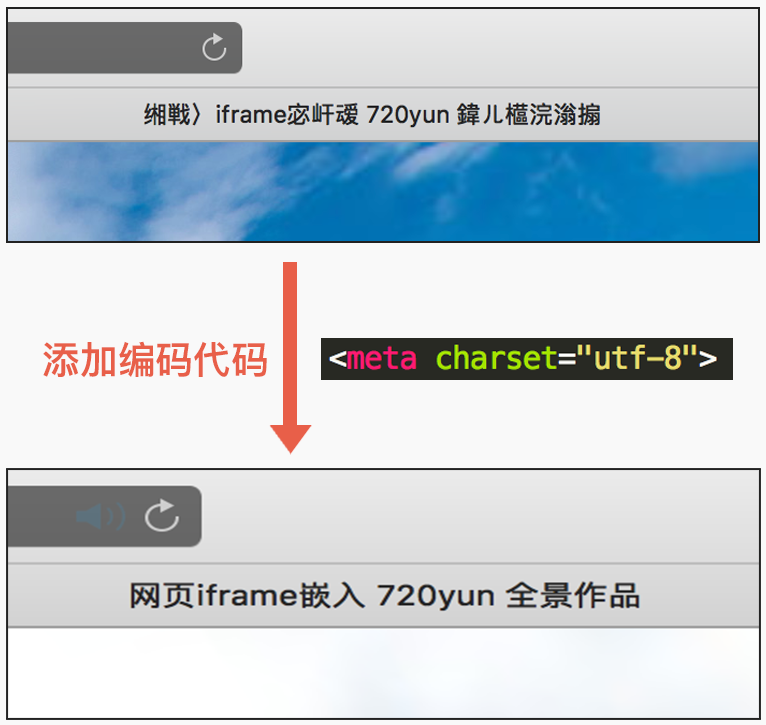
问题一:我的网页标题是乱码,怎么解决?
解答:添加页面的编码代码行即可。

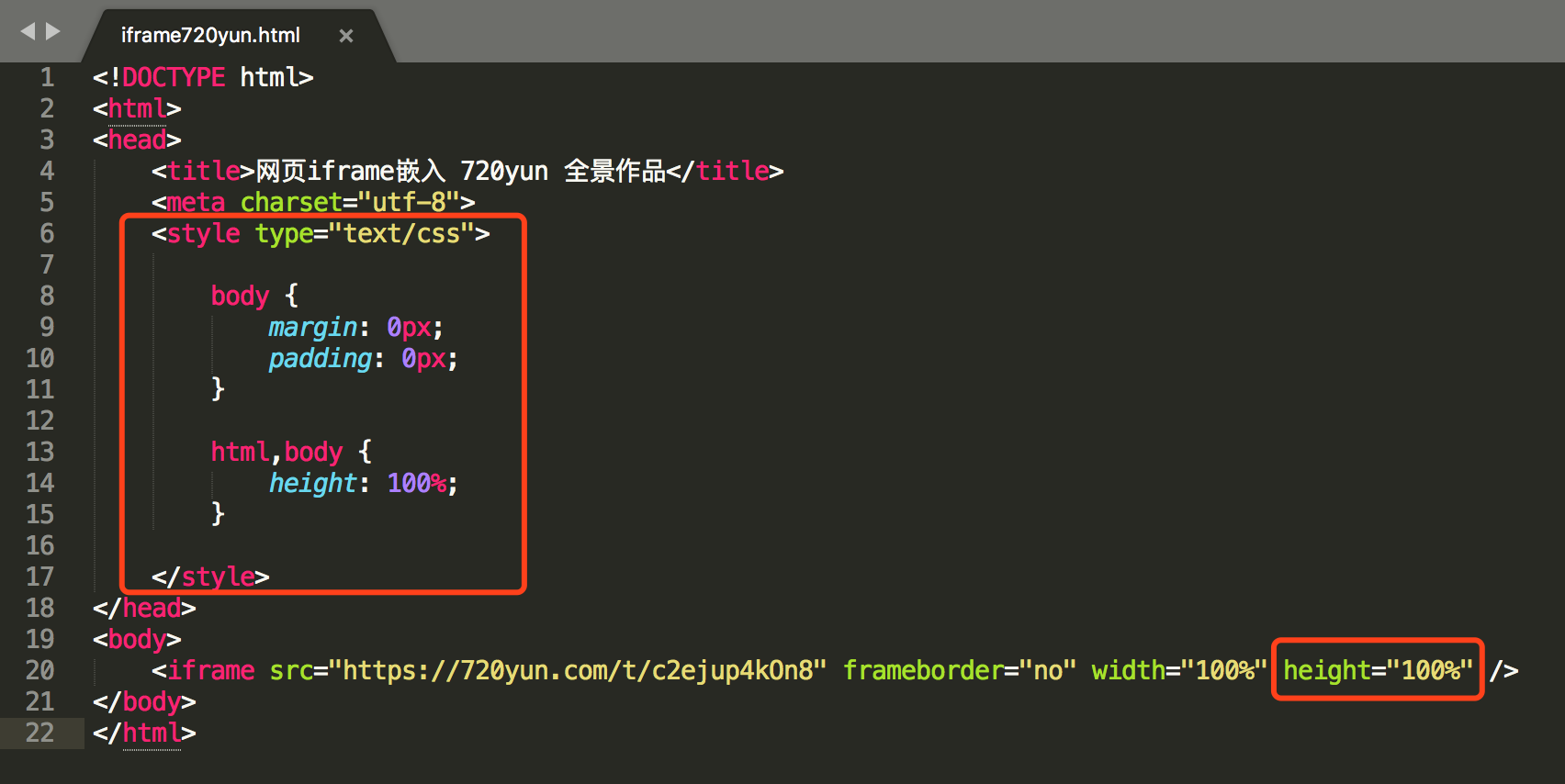
问题二:全景在我的页面,如何让全景占满屏幕?
解答:需要将iframe标签中width、height值分别设置为100%,body、html标签的高度设置为100%,即可铺满屏。
< iframe frameborder="no" src="https://720yun.com/t/c2ejup4kon8" width="100%" height="100%" > < /iframe>
问题三:iframe嵌入时如何支持全屏显示?
解答:需要在iframe里面加上 allowfullscreen='true' 这段代码就可以了
问题四:全景所在的位置到网页边界的位置有白边,怎么处理?
解决:设置body标签的padding、margin值为0px即可。
代码截图:

效果截图:

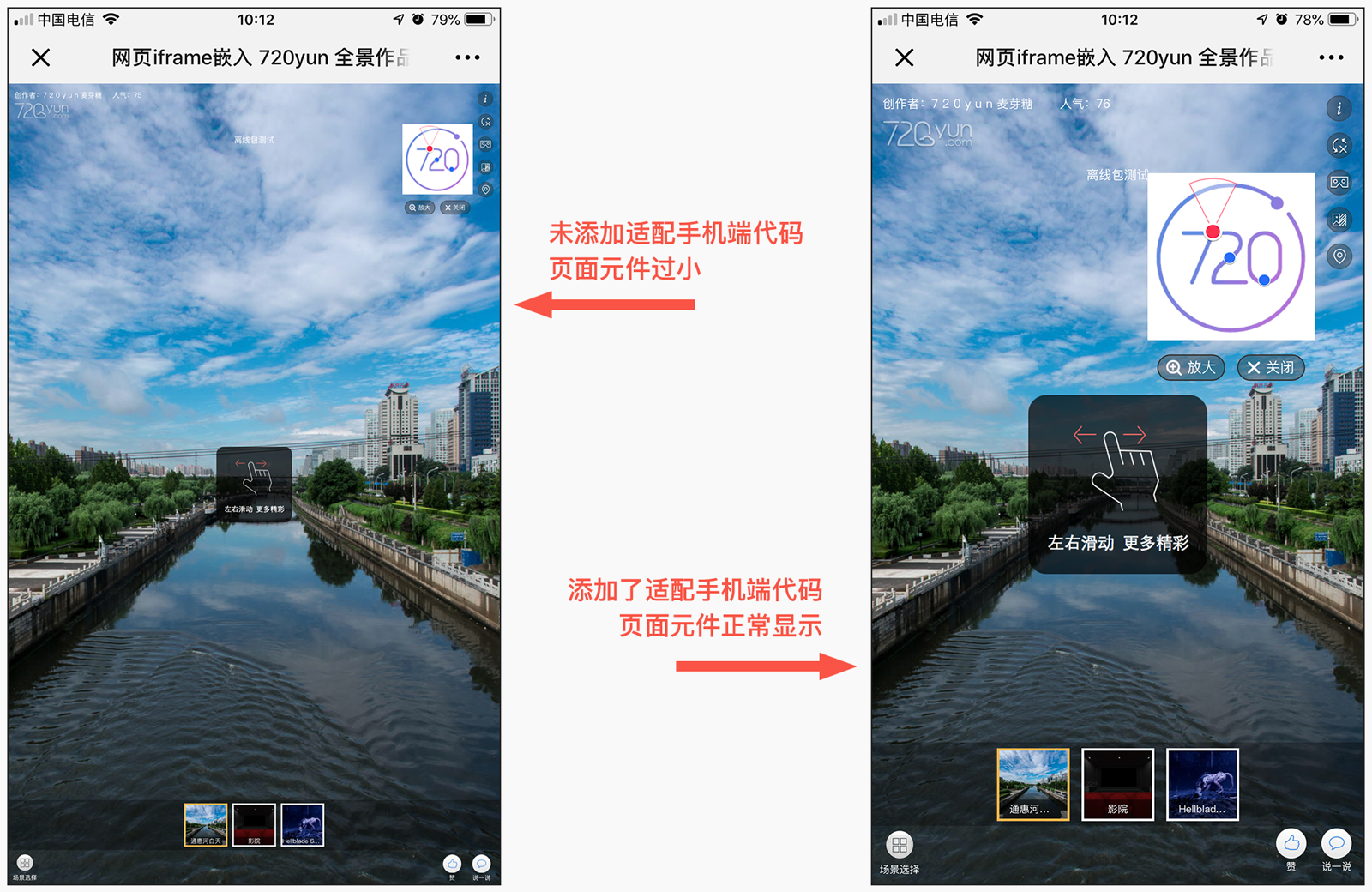
问题五:用手机打开iframe嵌入的网页,页面的元件变小了,看不清怎么办?
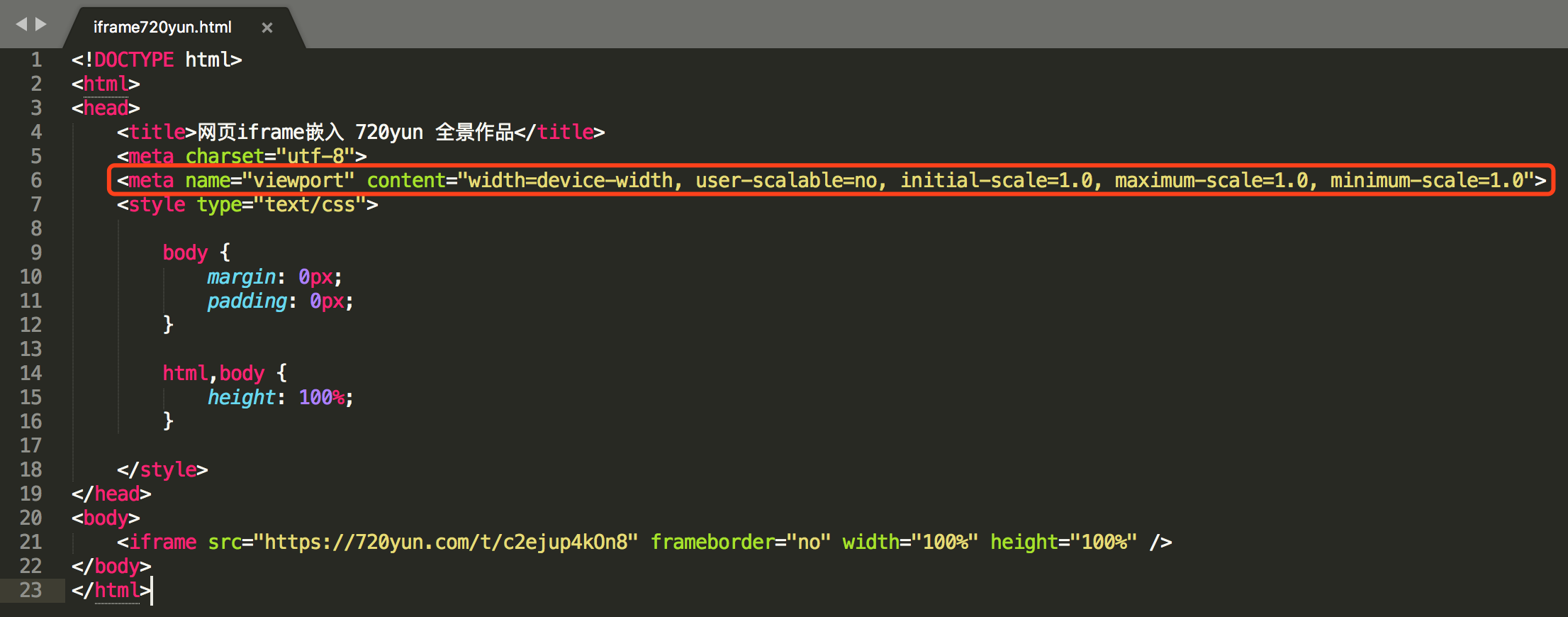
解答:复制分享代码下方的提示代码(< meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">),粘贴到html文件中即可。
效果对比:

代码截图:

如果上述内容还是没有解决你的问题,请联系 720yun客服或者添加 720yun微信助手(www720yuncom)进一步咨询。


